

Nice, endlich werden Structured Data Carousels in den SERPs meiner Kunden bzw. bei Suchergebnissen meiner Kunden angezeigt. Dank Sternen & Bewertungen (+ ggf. Preisen) sind sie neben anderen Snippets ein echter Hingucker - und relativ leicht umsetzbar.

Es gibt die Vermutung, dass dieses Suchfeature, das es derzeit nur im Europäischen Wirtschaftsraum gibt, aus dem Digital Market Act (DMA) entstanden ist, aber zu 100% sicher ist das nicht. Auf SEO Südwest steht dazu:
"Ob die neuen Structured Data Carousels in Verbindung mit den im Februar angekündigten neuen Suche-Features für Europa in Verbindung stehen, ist unklar." (via Google stellt die neuen Structured Data Carousels vor vom 1. März 2024)
In diesem Post zeige ich euch, wie dieses neue Suchfeature in Österreich aussieht, wie ihr es ebenfalls für eure Website einrichten könnt, und stelle abschließend ein Beispiel Markup zum Kopieren zur Verfügung - dann müsst ihr nicht alles von Grund auf selbst machen.
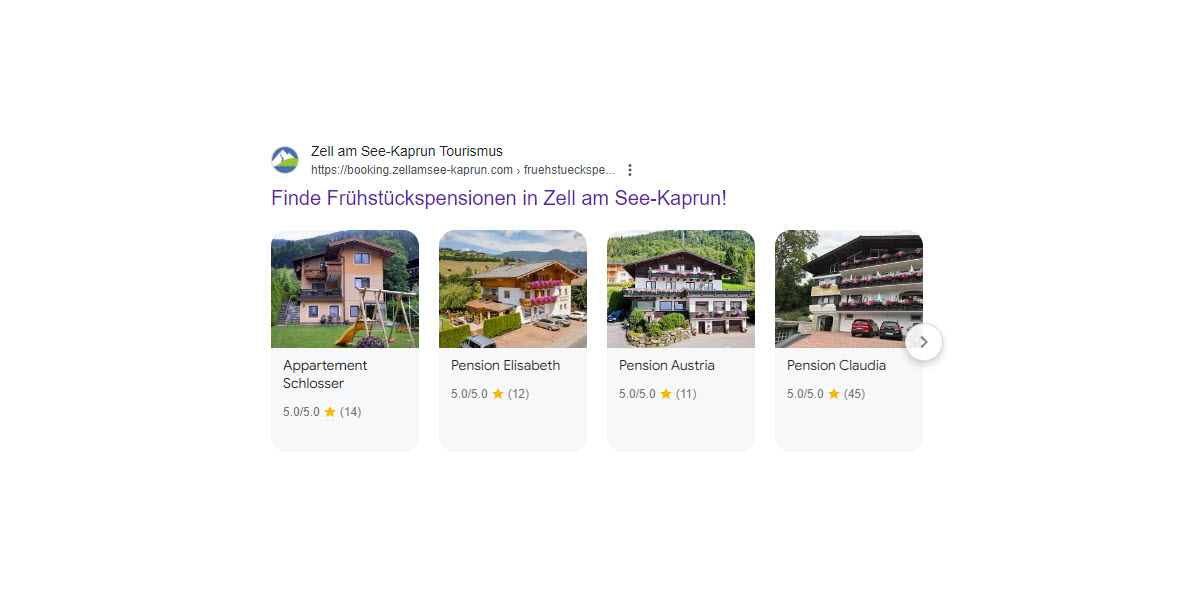
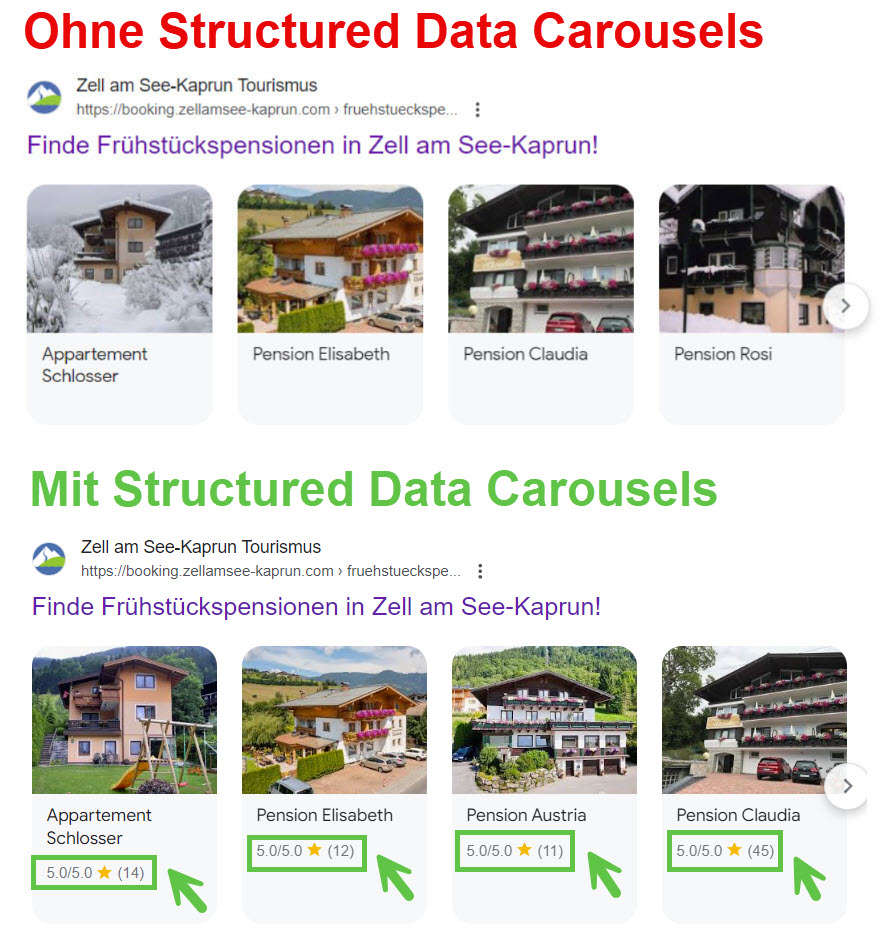
Nachfolgend ist ein Vergleich zweier Suchergebnisse einer Kategorieseite meines Kunden Zell am See - Kaprun Tourismus zu sehen.

Oben ist ein herkömmliches organisches Suchergebnis mit einem Karussel zu sehen, das auf Unterkünfte der jeweiligen Kategorie verlinkt. Das Ganze sieht meiner Meinung nach schon ganz schön aus - aber schöner geht immer.
Daher seht ihr direkt darunter die von uns optimierte Variante des Suchergebnisses inklusive Durchschnittsbewertung, einem Stern Icon und der Bewertungsanzahl in Klammer - dem Structured Data Carousel.
Denn auch kleinste Details auf einer Suchergebnisseite können und werden bewusst oder unterbewusst von Google Nutzern verarbeitet - und vor allem die markanten gelben Sterne in den einzelnen Karten des Karussels sind (meiner Ansicht nach) ein richtiger Hingucker.


Gute und absolut berechtigte Frage. Leider gestaltet sich die CTR-Analyse (in meinem Fall) aufgrund zweier Punkte sehr schwer:
1. Ich weiß nicht genau, wann Google mit dem Ausspielen der Structured Data Carousels bei uns begonnen hat.
2. Parallel wurden auch andere Optimierungen umgesetzt. Eine genaue Zuordnung, welche Änderung was verursacht hat, ist daher schwer bis unmöglich.
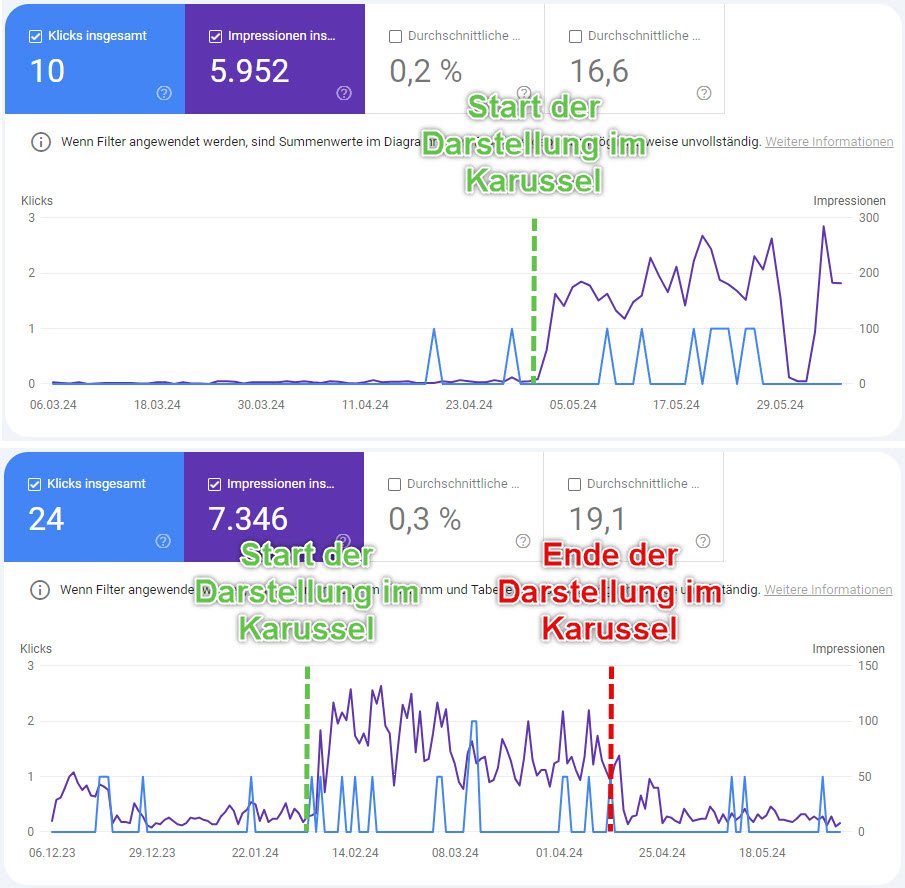
Was sich jedoch mit Hilfe der Goolge Search Console auswerten lässt aber ebenso interessant ist, ist wie sich die Impressionen und Klicks von Detailseiten veränderten, sobald sie im Karussel (sowohl mit und ohne Structured Data) integriert sind, siehe Screenshot 👇

Für (in diesem Fall) Unterkünfte kann es aufgrund der höheren Sichtbarkeit somit sehr sehr wertvoll sein, in den Karussels aufzuscheinen.
Laut der offiziellen Google Dokumentation sollte das funktionieren, ja. Bisher hab ich in den österreichischen Suchergebnissen aber noch keine Structured Data Carousels auf Basis des Datentyps "Product" gesehen.
Inzwischen bin ich sogar ein bisschen skeptisch, ob deren Darstellung überhaupt Sinn macht. Produkt-SERPs sind ja jetzt schon vollgepflastert mit ähnlich aussehenden Suchfeatures, wie z.B. "Popular Products", "Organic Product Listings", "Produktwebsites" bzw. "Websites zu Orten" etc.
Wenn die herkömmlichen organischen Produkt-Suchergebnisse jetzt auch noch Structured Data Carousels bekämen, dann wären die Produkt-SERPs (meinem Gefühl nach) optisch extrem überladen - teilweise sind sie das ja jetzt schon.
Gemeine Unterstellung: Vielleicht nutzt Google das auch nur dafür, um an noch mehr Produktdaten zu kommen?!
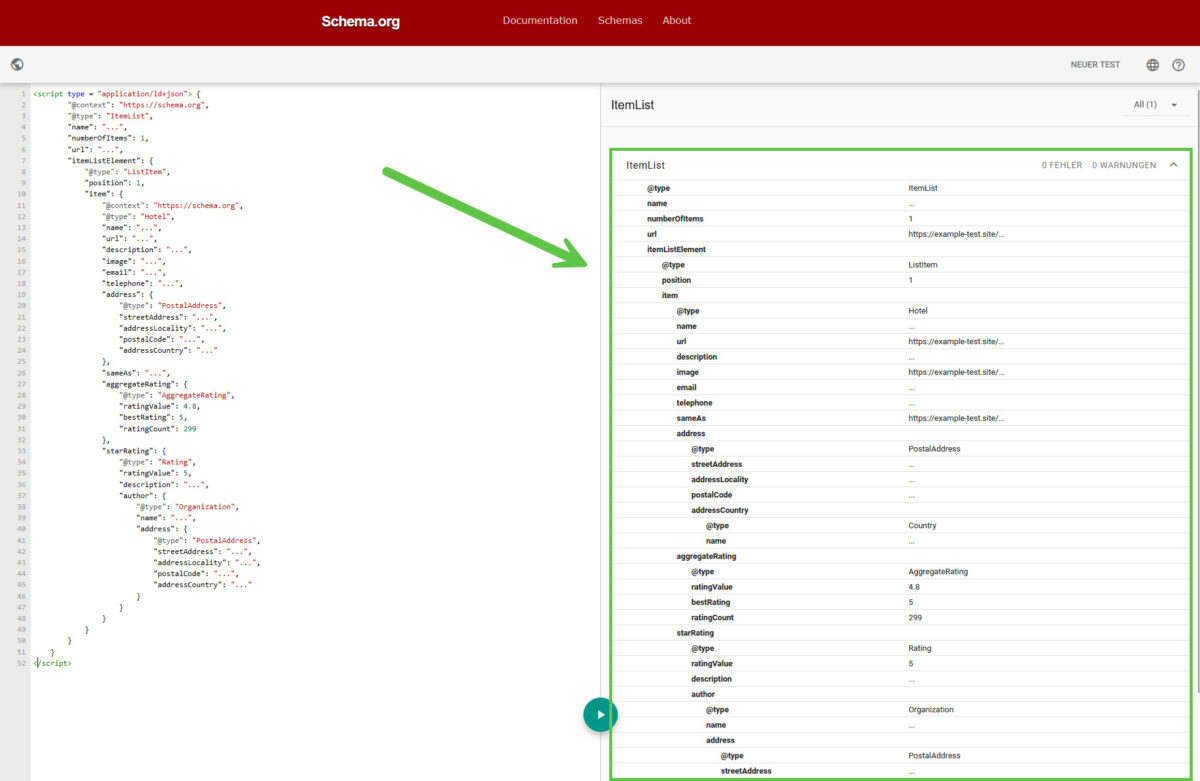
<script type = "application/ld+json"> {
"@context": "https://schema.org",
"@type": "ItemList",
"name": "...",
"numberOfItems": 1,
"url": "...",
"itemListElement": {
"@type": "ListItem",
"position": 1,
"item": {
"@context": "https://schema.org",
"@type": "Hotel",
"name": "...",
"url": "...",
"description": "...",
"image": "...",
"email": "...",
"telephone": "...",
"address": {
"@type": "PostalAddress",
"streetAddress": "...",
"addressLocality": "...",
"postalCode": "...",
"addressCountry": "..."
},
"sameAs": "...",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"bestRating": 5,
"ratingCount": 299
},
"starRating": {
"@type": "Rating",
"ratingValue": 5,
"description": "...",
"author": {
"@type": "Organization",
"name": "...",
"address": {
"@type": "PostalAddress",
"streetAddress": "...",
"addressLocality": "...",
"postalCode": "...",
"addressCountry": "..."
}
}
}
}
}
}
</script>Falls ihr von den Structured Data Carousels nicht genug bekommen könnt: